2025年04月12日
【制作実録④】HP速度がヤバい事になった!コーディング開始

昨今のHPはやたら重いサイトが多い。
ひとつはいまいちWEBサイトを理解してない勉強不足のデザイナーが多い事
もうひとつは機能の追加のし過ぎだ。
スマホ対応のHP改装需要で紙を主戦場にしていたデザイン事務所、印刷屋さんなどが
急遽WEBサイトを作る事が多くなり、勉強する間も無くデザインを担当
担当するならともかく設計も考えずにWEBサイトを作る事が多くなった。
構造的欠陥、サイトの重量などを軽視してこの5年ほどWEBサイトが増産され続けた結果どうなったか?
そろそろデザインされ過ぎなHPの思い出を語ろうか
10数年前はまだスマホ需要が無く、パソコンのスペックもいまいちだったため モバイル用のWEBサイトとパソコン用のHPを別々に作っていた時期が続いていたし、そもそもモバイル用のサイトを 持っていないサイトも多かった。
その少し前に派手に作られたサイトが流行る時期もあった。
Flashアニメーションなどがふんだんに使われ豪勢なサイトも多く見られたのは20年ほど前
そしてそれらのサイトは壊滅し
結局残っていったのは、シンプルで見やすいサイト
現在で考えると楽天はずっと楽天のままだし、アマゾンもずっとアマゾンのまま
大手サイトほど構造を変えずに保っている。
昔のHPはまずはサイトの構造やサイトマップなどを考え、次に文章を構築、そしてデザイン(と言ってもシンプルであった) Yahoo!のサイトが見やすい!右に広告を出すと見やすいんだぜ!とかそういう話が業界を駆け巡ると 右サイドバーが流行ったりもした。(現在もブログやニュースタイプは右サイドバーが主流)
今のWeb制作は、構造よりデザイン先行が主流
では、今のHP製作風景はどう変わったのかと言うと 面白い事に、サイトマップなどを作る程の大がかりなサイトはサイトマップを作り、小さいサイトはそれすら作らない。 いきなりTOPページのデザインを始めていく。
当然の事ながらサイトの構造を熟知している方では無くデザイナーが作る。
文章はデザインができた後に乗せていくのだ。
見出し構造も考えていなければ、ユーザーエクスペリエンスもへったくれも無くただ派手になった。
それでも、結果が伴えばいいのです。
「検索でデザイン 参考 や実績 元々知名度の高い人や企業 以外でそれら派手なサイトを見つけた事ありますか?」
私はありません。残念ながら。
フォントにこだわるのでフォントを複数読み込み、アナリティクスを読み込み、でかい画像を読み込み、派手なアニメーションのJSを読み込み サイトはどんどん肥大化して重くなり、構造も考えていなので稚拙になり 本来本文に設けるべきH1タグの位置がデザイン上で確保されておらず、 その苦肉の策として「ロゴにH1をつける」という荒業が常態化してしまったのだ。
「ダッテソコシカミダシヲツケレルバショガナイモン」
当然今やそのロゴH1は完全否定されているが、わりと知られてない事実である。
でかいMacで作られているので下手したらファーストビューすら外れている場合も多い。
SEOが以前ほど素直に成果を出せるものではなくなってきたのは確かですが、 その前に、そもそもサイト設計の根本が崩れているケースが目立ちます。 あなたのHPが結果が出ないのは当然と言えば当然なのですよね。
Web制作における「文章・デザイン・コーディング」の正しい順序
ユーザーが基本的に「HPに求めるのは情報」です。
例えば「病院」のサイトであれば、何を治療できるのか? 誰が対象なのか? いつオープンしているのか?
などの当たり前の情報を探しに「病院」のサイトを訪ねます。
その上での「安心感」であって「信頼感」そして「使いやすさ」
それらの情報をまずは的確にユーザーに知らせ、信頼感を増すためのコンテンツ、安心感を覚えてもらうためのコンテンツ そして使いやすさを考えて構造を作って行きます。
この構造を元に、文章を作成していき 基本的なSEOなどの検索に最適化されたサイトを構築していきます。
そこまで下地を整えてはじめてデザインに入れます。 偶然的にうまく行く場合もありますが、順序が逆だといろいろと矛盾がでますからね。
ユーザーを見失ったサイトと、表示速度の現実

写真をじゃぶじゃぶ使い、JSアニメーションをこれでもかと使い、フォントを複数固定して使い・・・
当然そのサイトの表示速度は無残な事になります。
中にはコーダーの努力の結晶のようなコードの爪痕があるが、それでも酷い結果になる場合が多い。
どうしてそうなるかと言うと お客様が「ユーザー」ではなく、HP製作を依頼した方になり
「サイトの表示速度を早くしました」「SEO頑張りました!」とかわけのわからないことを言うよりも 「派手な見た目」の方が顧客を納得させやすいからそうなっていきます。
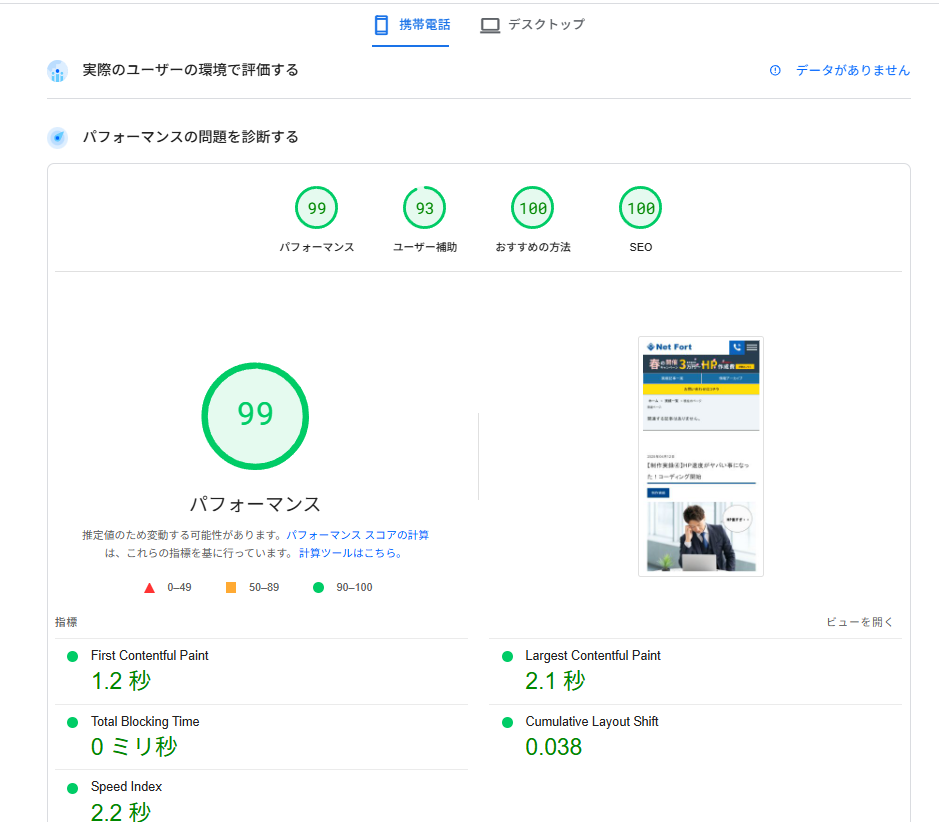
なので、当HPでは無駄なアニメーションをやめて、写真を大きくせず、フォントも固定せず使い 見やすい位置に、見てほしいものを固定し、文字もできるだけ見やすくし 当たり前の措置を当たり前にやったら、Googleのサイト表示速度が当然のように爆速です。
パソコン版なら First Contentful Paint は0.3を切る事もある。
快適です。めっちゃ快適。
普通のサイトってこうも快適なのか!と感動すら覚えました! いや・・当たり前なんだけども。