DCUX「デザイン中心のUX」
ユーザーに選ばれ30年使い続けられる
良いデザインを目指して

- ユーザーはファーストビューで
離脱する人が多数派 - 探してくれない人が多数派
- めんどくさいと離脱する人が多数派
- 長くスクロールしない人が多数派
- 情報が無さそうなら即離脱が多数派
- 重いと感じると離脱する人が多数派
- 待ってくれない人が多数派
探さなくてもわかる。一目みればわかる。早い。長くない
これが最も重要なデザイン要素、あなたのサイトは如何でしょうか?
診断スタート
ファーストビュー
についての研究

- ファーストビューで90%のユーザーが情報を取得するが、ページの半分以上をスクロールするユーザーは20%以下
(Nielsen Norman Group) - Webサイト訪問者の70%は最初の2秒間でサイトの価値を判断する
(Nielsen Norman Group) - 約86%のユーザーは「目的の情報がすぐに見つからないと離脱する」
(NNG UX調査)
多くの場合ユーザーはあなたのサイトを目指して来る方よりも、知らない状態でクリックをし観覧しています。
その為、ユーザーに一目で「このサイトの売りや何をしているのか?」を適切に伝える必要があります。
これは何もTOPページに限った話ではなく、入り口はページの数だけ存在しています。
ファーストビューで適切な情報をユーザーに伝えれば、スクロールする確率が上がります。
1. ファーストビューでの情報取得
2. 適切なナビゲーション
3. CTAを目立たせる
HPの重さや動的な要素に
ついての研究

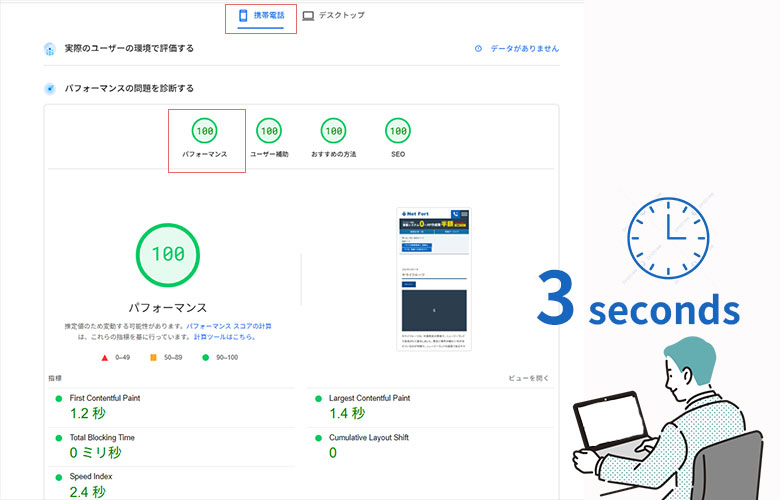
- ページ表示が1秒 → 直帰率 9%
ページ表示が3秒 → 直帰率 32%
ページ表示が5秒 → 直帰率 90%
(Google PageSpeed Insights / Think with Google) - スライダーは特に「2枚目以降はほとんど見られない」
ユーザーは「動く広告」だと思って無視する傾向がある
(Banner Blindness) - 画像中心のエリアより、テキストやリンクが多いエリアの方が注目される
(Chartbeat / 視線追跡分析)
つまり多くのユーザーは画像よりも、動画よりも「文字」で情報を取得しようとしているということ。
ファーストビューがスライダー、動画、アニメーションなどの場合、多くは無視されている。
しかも、それによってサイトが重くなると、ユーザー獲得の障害にもなりかねません。
HPアニメーションに
ついての研究

- 「過剰なアニメーションはユーザーの注意を奪う」
重要な情報が“動き”によって埋もれることがある
(Nielsen Norman Group) - 「動きは意味を持たせたときのみ効果的」
意味のないアニメーションはUXを損なう
(Google Material Design)
過剰なアニメーションはUXを奪い、逆にコンバージョンの機会損失を生む。
ただし、カートに入れたときなどに少しだけアニメーションさせるなどの「目的に合致した動き」は有効。
ポップアップに
ついての研究

- 「導入のポップアップは、ユーザー体験を著しく損ねる」
(Google調査より) - その他 .音声付動画の自動再生.ローディングアニメーション.マウスストーカー.自動スクロール系の演出
ユーザーの目的を妨げるポップアップはSEOにもUXにもマイナス。
導入直後に出るポップアップが「ウザい」と思ったことはありませんか?あれです。今すぐやめましょう。
おそらく、あなたが「うざい」と感じたものは全てのユーザーがウザく感じてしまうのだろうと思いますよ。
整理整頓もしすぎるのは
良くないという例

- ユーザーが一目で情報を把握できないUI(アコーディオン・隠しテキスト)は、SEO的にもUX的にも評価が下がる。
(Google検索担当者の公式発言)
重要な情報を整理しすぎてアコーディオンにしまうと、Googleが「重要でない」と判断することも。
特にEEATで評価されたい情報は、折りたたまずに明示的に出す方が評価されやすい。
フッターについての研究

- 多くのユーザーは「迷ったとき」「探しているものがなかったとき」にフッターを見る
(Nielsen Norman Group) - フッターに達するユーザーは全体の20〜40%前後。
「会社概要」「プライバシーポリシー」「採用情報」などはよくクリックされる
(CrazyEgg・Hotjarのヒートマップ分析)
フッターは目立たないが、ユーザーにとって「最後の頼り」でもある。
きちんと整理されたナビゲーションがあるかどうかで、信頼感は大きく変わる。
最後に。
「LPとHPの違いに
ついての定義」
LP(ランディングページ)とHP(ホームページ)は、明確に役割が異なる。
LPは広告から誘導されたユーザーを、購入や申込といった行動へ導くことを目的とした短命なページである。
対してHPは、日常的に訪問され、継続的に情報を提供し続ける場所である。
デザインはたしかに重要だ。特に初動において、ユーザーの動きは、デザインされているかどうかで明確に変わる。
しかしながら、人間は「馴化(じゅんか)」する生き物だ。
初回の感動はやがて薄れ、わずらわしさだけが残り、UXに悪影響を与えることもある。
LPは派手であっても良い。派手であるべきだ。
だが、HPまで同じ感覚で作られてしまえば、1年も経たないうちに“古びた印象”を与えてしまう。
そのとき、ユーザーは無意識のうちにこう感じるだろう。
「このサイト、なんか信用できないな」と。
あなたのサイトは本当に大丈夫?